Was bedeutet das Google Core Web Vitals Update für Ihre Website?
Begriffe wie Nutzerzentrierung und User Journey wirkten in den letzten Jahren eher wie Trends, mit denen sich nur diejenigen auseinandersetzten, die ein großes Marketingteam hinter sich hatten.
Das ändert sich gerade, denn im Mai 2021 erfolgt voraussichtlich ein größeres Google Algorithmus Update, mit dem sogenannte Core Web Vitals ausschlaggebend für das Ranking von Websites werden. Nutzerzentrierung rückt dabei in den Fokus und der Kern Ihrer Seite wird geprüft. Was bedeutet das für Unternehmen, die in ihren Nischen bisher gut ranken oder ganz nach oben wollen?
Die letzten Monate haben uns gezeigt, wie wichtig der Onlinehandel für das Überleben vieler Betriebe und Händler ist. Wer sich online noch nicht etabliert hatte, setzte spätestens 2020 alles daran, bei den Suchanfragen ganz oben zu landen. Mit dem neuen Core Web Vitals Update wird die Ladezeit Ihrer Website ein ausschlaggebender Faktor für Ihr Ranking. Werden die Karten jetzt neu gemischt? Nicht, wenn Sie sich um Ihre Werte kümmern.
Was sind Core Web Vitals und was bedeutet das CWV-Update?
Core Web Vitals wurden im letzten Jahr vorgestellt und sind Faktoren, die auf die Benutzerfreundlichkeit und -erfahrung Ihrer Website schließen lassen. Ein anschauliches Beispiel, das Google benennt, ist der Knopf, den man drückt, während die Seite noch lädt und an der Stelle erscheint schließlich ein ganz anderer Befehl, den man nun ausversehen gedrückt hat. Um die eigenen Besucher vor solchem Frust zu bewahren, können Betreiber Core Web Vitals zukünftig selbst messen und verbessern.
Zentral sind bei den Messungen dabei drei Faktoren:
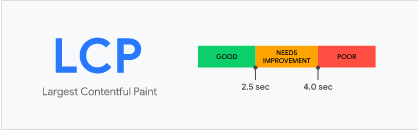
Largest Contentful Paint: die Ladezeit des größten Objekts im Sichtfeld. Bestenfalls beträgt sie unter 2,5 Sekunden.

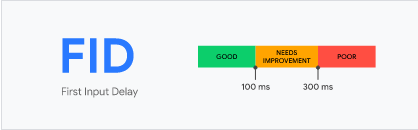
First Input Delay: Die Zeit, nach der der Besucher mit der Website interagieren kann. Unter 100 ms. führen zu einem guten Ergebnis.

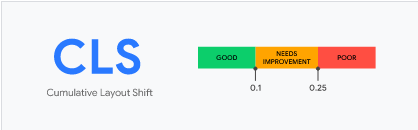
Cumulative Layout Shift: Das Ausmaß der Verschiebung von Inhalten auf dem Sichtfeld nach Aufruf der Seite. Unter 0,1 im Layout Shift Score sind gut.

Warum brauchen wir Core Web Vitals?
Im Grunde meint es Google gut. Seine Nutzer sollen Suchergebnisse erhalten, die nicht nur inhaltlich relevant scheinen, sondern mit denen sie auch als Besucher zufrieden sind. Dafür erhalten Betreiber eine Möglichkeit, die Nutzererfahrung zu messen und zu verbessern. Das steigert wiederum die Zufriedenheit mit der eigenen Marke und kann sich positiv auf Kundenbindung und Umsatz auswirken. Glaubt man Googles Voraussagen also, scheint es, als würden ab Mai besonders nutzerzentrierte Websites und Onlineshops belohnt und gepusht.
So verbessern Sie Ihre Core Web Vitals
Müssen Sie Ihre Website jetzt komplett umgestalten? Nicht wirklich.
Zunächst sollte man verstehen, worum es sich bei diesen Werten handelt. Anschließend können die Vitalangaben mit einigen technischen Optimierungen recht leicht in den grünen Bereich gebracht werden.
Largest Contentful Paint (LCP)
Wenn Sie eine Website besuchen, werden die Elemente von Ihrem Browser abgefragt. Bisher wurde in den Google Metriken vor allem die Zeit gemessen, nach der das erste Element der Website erscheint (First Contentful Paint). Da das aber auch ein Platzhalter sein kann, sagt dieser Wert nicht wirklich etwas über den Zustand und die schnelle Erreichbarkeit Ihrer Seite aus.
Der Algorithmus wird nun so umgestellt, dass das größte zu ladende Element im Sichtbereich des Besuchers zählt, da dieses im besten Fall auch das wichtigste auf der Website ist. Damit werden optimierte Websites gefördert, da diese den Besuchern lange Wartezeiten ersparen und schnell Content vom Beginn der Seite laden. Der Besucher sieht beim ersten Laden Ihrer Website noch nicht bis unter den Fold – es geht also vor allem um Inhalte, die in seinem Sichtfeld sind, und nicht um die gesamte Website.
Wie kann der LCP optimiert werden? Inhalte Ihrer Website sollten optimiert werden, der Code schlank gehalten und auf unnötige Erweiterungen verzichtet werden. Diese 4 Bereiche sind besonders wichtig:
Schnelligkeit des Servers
Ladezeit von Inhalten wie Bildern und Video-Dateien
Server Caching
schlankes, optimiertes CSS und JavaScript
Server-Side Rendering oder Pre-Rendering
Blog: Technische Optimierung der Website
Unsere Artikel zur Optimierung von JavaScript, CSS und Bilddateien gehen auf diese Punkte noch stärker ein und geben eine Anleitung zur eigenen Optimierung.
First Input Delay (FID)
Der First Input Delay beschreibt die Zeit, die die Website benötigt, bis der Besucher mit ihr interagieren kann, und die Verzögerung, mit der die Seite auf Eingaben des Benutzers reagiert. Diese wird in den ersten Sekunden gemessen, weil hier die Datenübertragung zu einer großen Verzögerung führen kann, wenn die Website nicht optimiert ist.
Wenn der Browser noch damit beschäftigt ist, die Struktur und Inhalte Ihrer Website übermittelt zu bekommen, kann er nicht auf Anfragen des Benutzers reagieren. Auch hier ist also die Lösung: Ladezeit und Komplexität zu verringern bzw. so aufzusplitten, dass der Teil Ihrer Seite schnell vorab lädt, den der Nutzer sieht und mit dem er interagieren kann.
Ein guter FID Score hängt vor allem mit JavaScript zusammen. JavaScript wird auf Ihrer Seite zuerst geladen, lässt aber keine Interaktion des Besuchers zu. Das Laden von Elementen für die Interaktion geschieht danach und verzögert sich zusätzlich, wenn JS langsam lädt. Vor allem WordPress Websites, aber auch andere Websites mit viel JavaScript benötigen daher Maßnahmen der Optimierung:
JavaScript minimieren
JavaScript Codesplitting
Ungenutzte Plugins entfernen
Schlanke Themes
So viel Custom Coding wie möglich
Cumulative Layout Shift (CLS)
Wie stark sich das Layout nach dem Aufruf der Seite verschiebt, wird mit dem CLS gemessen. Hierbei wird die Rate berechnet, um die sich die Inhalte verschieben, und im sogenannten Layout Shift Score erfasst. Um den zu errechnen betrachtet Google zwei Werte.
Impact Fraction
Hier wird geschaut, wie viel Prozent des Bildschirms von der Verschiebung betroffen sind. Wenn also ein Element nur einen kleinen Bereich des Bildschirms einnimmt und nach Aufruf der Webpage noch leicht verschoben wird, fällt die Rate recht gering aus. Schwieriger wird es bei großen Elementen oder auf Mobilgeräten mit einem kleineren Bildschirm. Aus 50% des Bildschirms wird die Impact Fraction 0,5 abgeleitet.
Distance Fraction
Die Distanz, die Inhalte bei der Verschiebung auf dem Screen zurücklegen, wird in der Distance Fraction festgehalten. Da wir wie bei der Impact Fraction mit Prozentangaben rechnen, kann ein Inhaltsblock auf einem kleinen Bildschirm schon mal einen weite Strecke zurücklegen, während er auf das Nachladen des anderen Contents wartet.
Impact Franction und Distance Fraction werden multipliziert und ergeben den Layout Shift Score. Und der sollte für ein gutes Ergebnis, wie oben beschrieben, unter 0,1 bleiben.
So vermeiden Sie einen schlechten Score:
Dimension von Elementen vorab festzulegen (‚width‘ und ‚height‘ Attribute oder schnellladende Platzhalter)
Pre-Load aller verwendeten Web Fonts
Größe der Elemente im Sichtfeld gering halten
Ladezeit beschleunigen, um Impact zu verringern
Tipp:
Wir schätzen, dass der CLS besonders beachtet werden sollte, weil er gerade auf dem Smartphone schnell in einen schlechteren Bereich rutschen kann. Wenn Googles Fokus auf den Besuch über mobile Geräte zukünftig noch stärker zunimmt, und die Mobile-Friendliness noch zentraler für das Ranking wird – was zu erwarten ist – kann ein großer CLS kostbare Rankingpunkte kosten.
So messen Sie Ihre Core Web Vitals
Wer es genau wissen will, sollte sich Tools besorgen, mit denen die WCVs gemessen werden. Der Webentwickler und SEO-Experte Ihres Vertrauens kann Ihnen zudem Tipps geben oder Ihre WCVs im Zuge einer Erneuerung Ihrer Website optimieren. Für alle Interessierten lohnen sich diese Programme:
Fazit
Insgesamt zielt das CWV Update also darauf ab, Seitenbetreiber stärker Richtung optimaler Nutzererfahrung zu lenken – natürlich mit ein bisschen Druck hinsichtlich des Rankings. Mit einer technisch optimierten Website ohne Flaschenhals und Datenstau sind Sie diesbezüglich auf der richtigen Seite.
Die beschriebenen Werte haben sich bisher schon indirekt auf Ihr Ranking ausgewirkt, da eine häufige und lange Nutzung durch Besucher bereits einen positiven Effekt auf Googles Einschätzung Ihres Webauftritts hat. Nicht nur die Optimierung der User Experience über Struktur und Inhalte lässt sich bewerten (z.B. durch Umfragen und Testung), sondern auch technisch lassen sich zukünftig Werte festhalten, die barrierefreie User Journeys indizieren – zumindest aus Googles abstrakter Perspektive. Insgesamt also eine Bereichung für die Optimierungsmaßnahmen Ihrer Website.
Die Werte werden zunächst als Faktoren eingeführt, um zu prüfen, ob sie die gewünschten Ergebnisse bringen. Es ist sehr wahrscheinlich, dass zukünftig weitere Veränderungen der Core Web Vitals eingeführt werden und neue Metriken ins Spiel kommen. Wir werden also auf dem Laufenden bleiben und schauen, wo die Reise der User Experience hinführt.
NODE2 – Ihr Team fürs Digitale
Webentwicklung, Webdesign, SEO & Grafikdesign

